[最も人気のある!] link rel stylesheet preload 192553-Link rel stylesheet preload
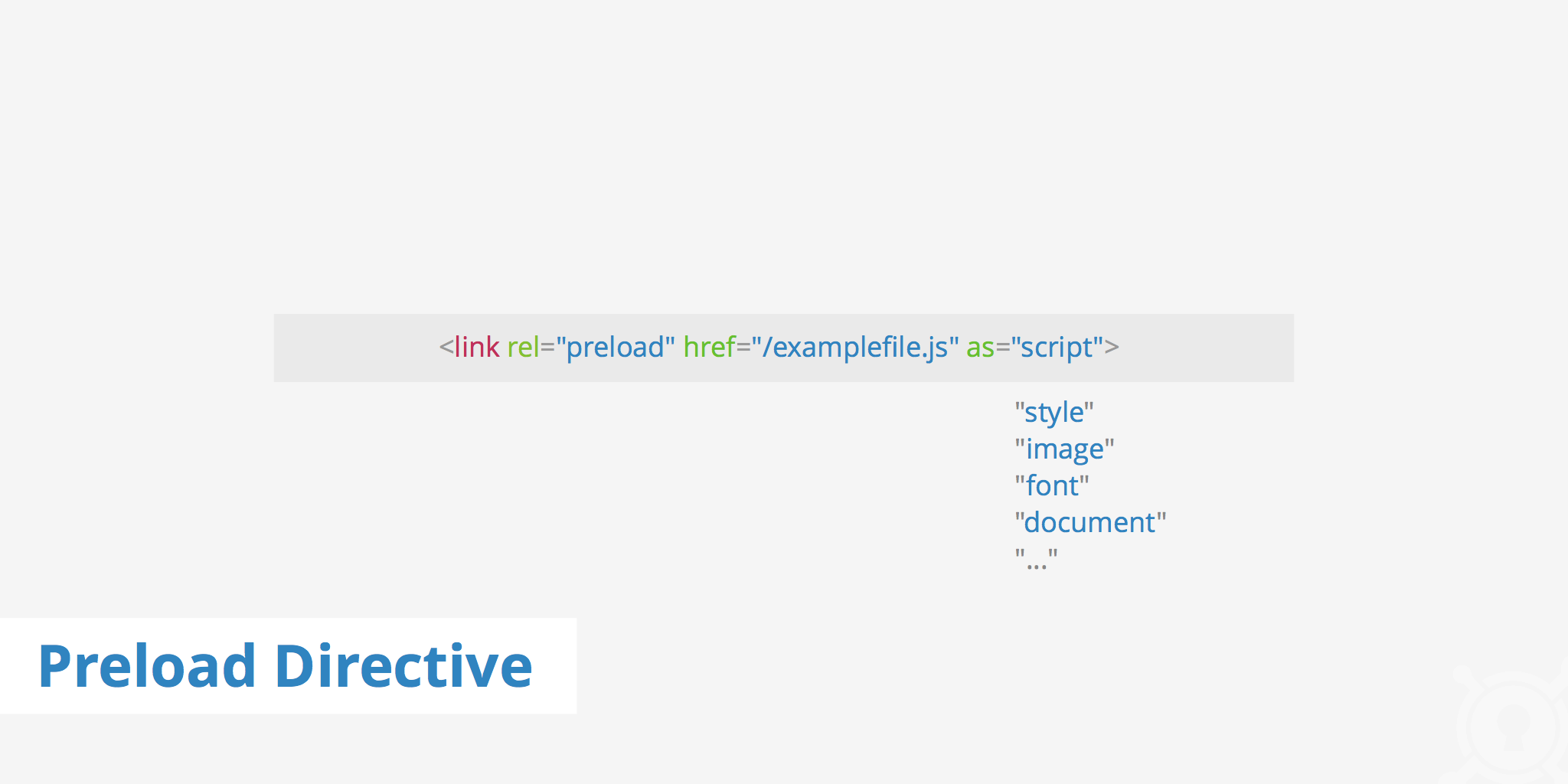
Simulating color vision deficiencies in the Blink Renderer;The rel="preload" attribute value is used to preload assets It can be applied to several file formats, including CSS, JS, fonts, images, and more Depending on the type of file you would like to preload, the corresponding as attribute may also need to be included along with rel="preload" For CSS, as= will need to be set equal to "style"I know that this is a strange request, but here is why I want to do this I have stylesheets for desktop, tablet
How To Preload Google Fonts Using Resource Hints
Link rel stylesheet preload
Link rel stylesheet preload-How does preloading key requests affect page performance?Returns a stylesheet link tag for the sources specified as arguments If you don't specify an extension, css will be appended automatically You can modify the link attributes by passing a hash as the last argument



Codelab Preload Critical Assets To Improve Loading Speed
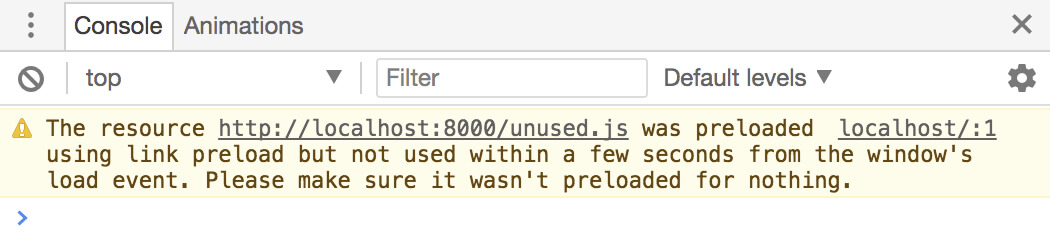
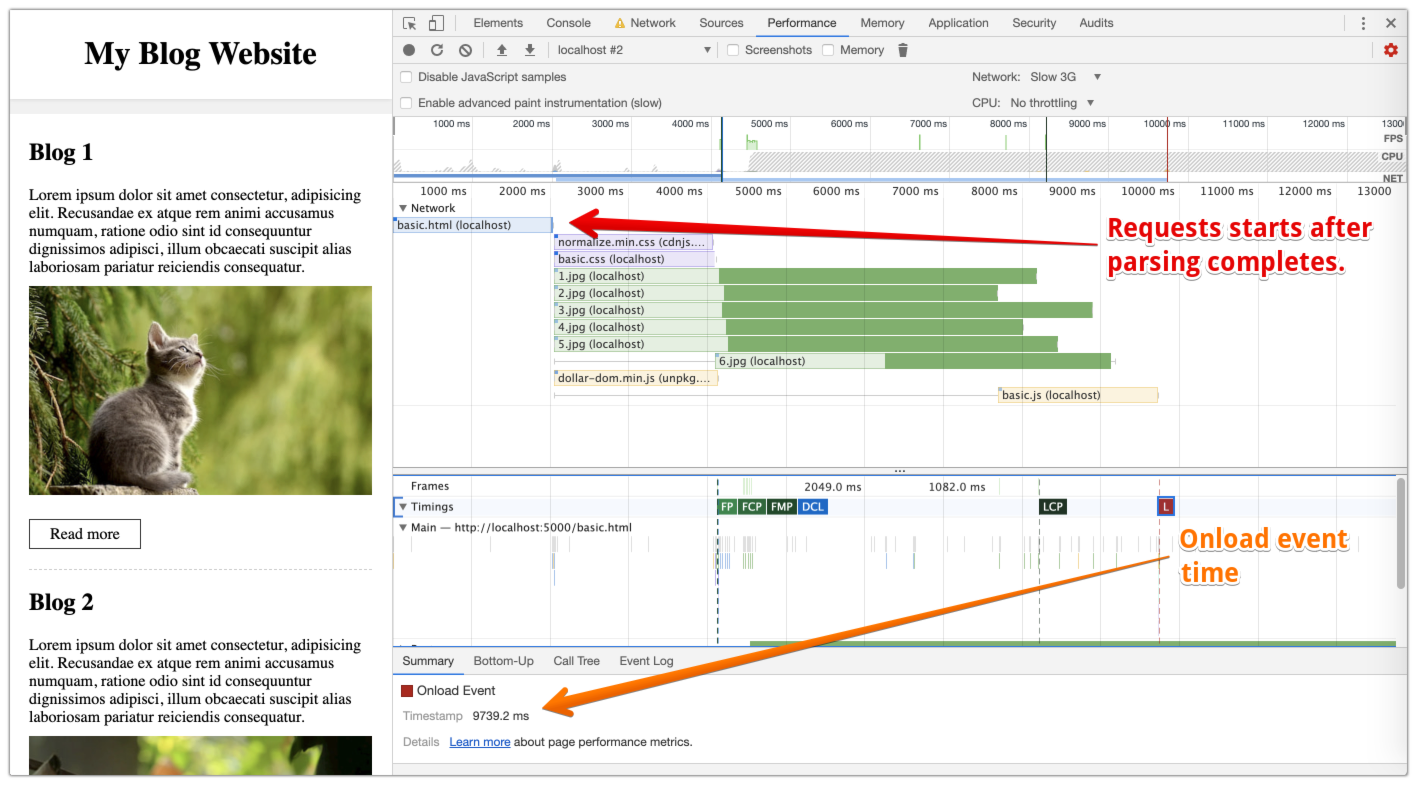
Filament Group helps companies design and build superfast responsive sites and web apps that are simple to use and accessible to everyoneWhen the preload link is created on a link element that is already in a document tree;Resource hints, for example, preconnectand prefetch, are executed as the browser sees fitThe preload, on the other hand, is mandatory for the browserModern browsers are already pretty good at prioritizing resources, that's why it's important to use preload sparingly and only preload the most critical resources Unused preloads trigger a Console warning in Chrome, approximately 3 seconds
Kindly Myers BOLTUNONLINE Part 2 Part 2I'm using xstore for my custom theme31 Processing The appropriate times to fetch and process the linked resource are When the user agent that supports creates a Document and processes Link headers that contain a preload linkWhen the preload link's link element is inserted into a document;
Welcome to the Q&A site for Question2Answer If you have a question about Q2A, please ask in English To report a bug, please create a new issue on Github or ask a question here with the bug tag If you just want to try Q2A, please use the demo site July 15, Q2A 185 released!Resource hints, for example, preconnectand prefetch, are executed as the browser sees fitThe preload, on the other hand, is mandatory for the browserModern browsers are already pretty good at prioritizing resources, that's why it's important to use preload sparingly and only preload the most critical resources Unused preloads trigger a Console warning in Chrome, approximately 3 secondsThis commit does not belong to any branch on this repository, and may belong to a fork outside of the repository



Ultimate Guide To Browser Hints Preload Prefetch And Preconnect Machmetrics Speed Blog



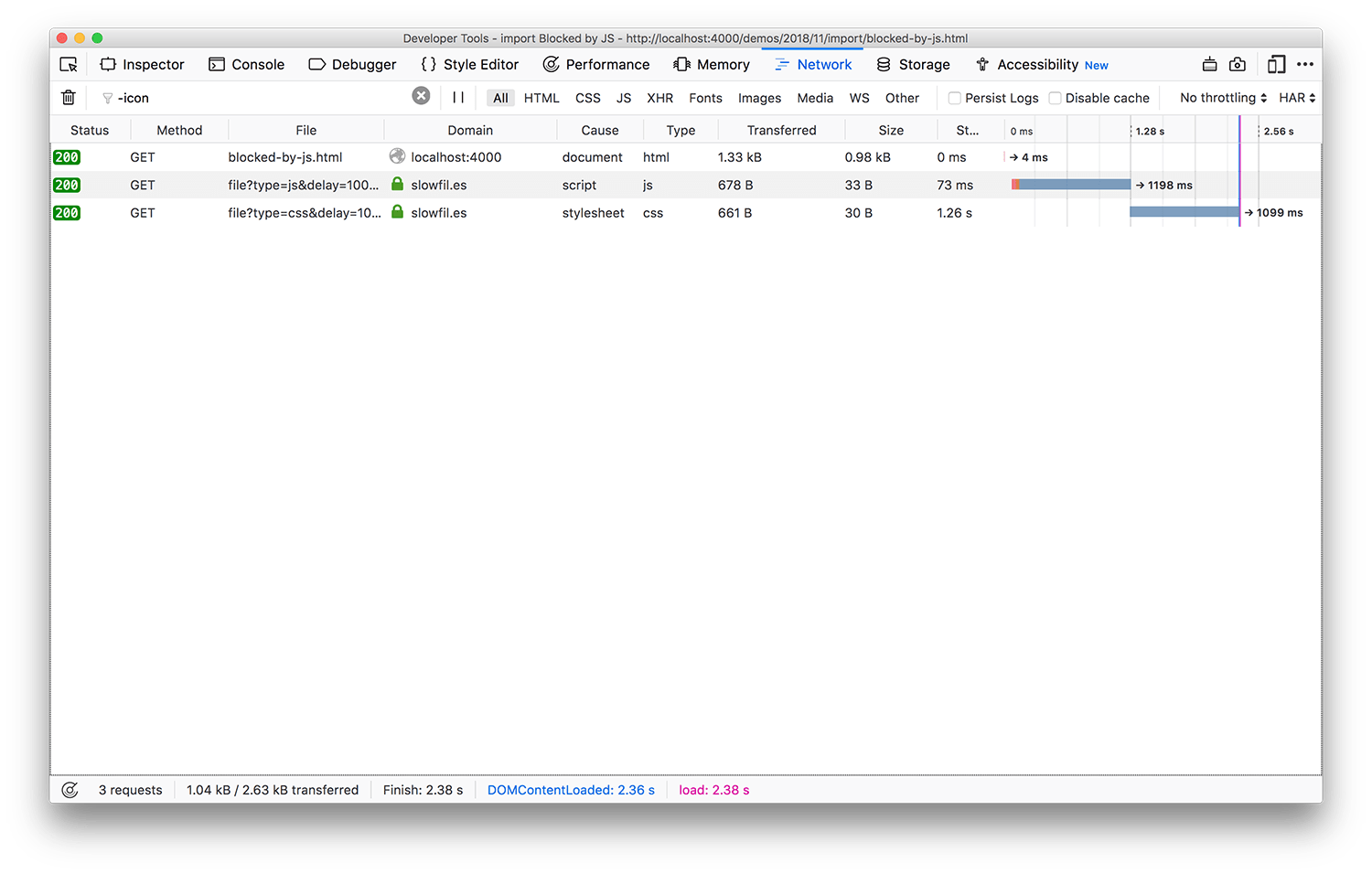
When Css Blocks Web Performance Consulting Timkadlec Com
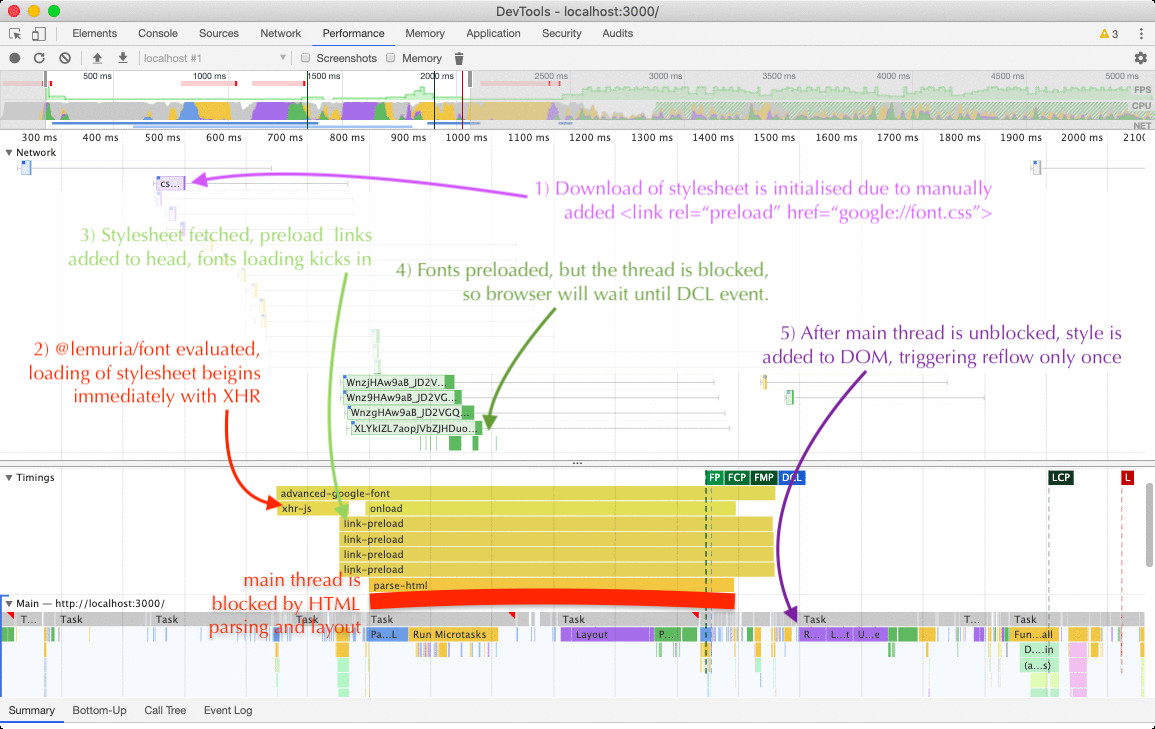
> but when looking in the developer tools (inspector in firefox, elements in chrome) you'll see the "live" source, where you'll see the state after JS has changed the rel from preload to stylesheetHTTP/2 PUSH is a feature which lets server preemptively push resources to the client (without a corresponding request) HTTP Preload is a way to indicate to the browser resources it would require while loading the current page In this post, we will discuss the key differences between PUSH and Preload, with a detailed explanation of which one to choose based on your use caseWhen a page loads, the browser must download and parse the HTML in order to fetch the resources needed for the page content



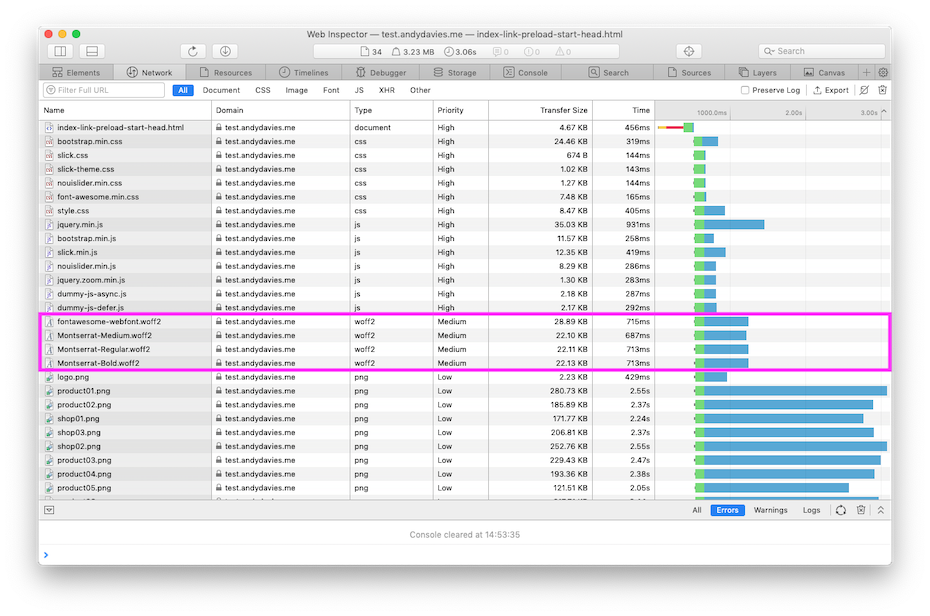
Preloading Fonts And The Puzzle Of Priorities



How To Use Preload And Prefetch In Html To Load Assets Digitalocean
Is there any way to preload a stylesheet without it being executed on the page so that it is stored in cache via javascript or jQuery?How does preloading key requests affect page performance?Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML



What Are Preload Resource Hints Rigor



Improve Page Speed And Crawlability
The preload value of the element's rel attribute lets you declare fetch requests in the HTML's , specifying resources that your page will need very soon, which you want to start loading early in the page lifecycle, before browsers' main rendering machinery kicks inI'm finding it different because the code is PHP wordpress markup which makes it difficult to add the 'rel=preload' attribute to link tags Any suggestions?I'm finding it different because the code is PHP wordpress markup which makes it difficult to add the 'rel=preload' attribute to link tags Any suggestions?



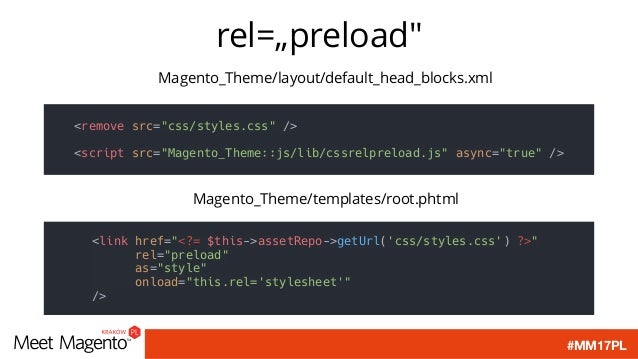
Magento 2 Front End Performance Tips Tricks Meet Magento Poland 2



How 17 Lines Of Code Improved Shopify Com Loading By 50 Development
Because Google fonts are updated pretty frequently, and can expire at any time That said, if you really want to, you can preload Google fontsIs there any way to preload a stylesheet without it being executed on the page so that it is stored in cache via javascript or jQuery?@hugocsl acho que você entendeu errado o texto em inglês, a mensagem parece que fala sobre suporte de navegadores sobre o preload, não sobre adicionar um linkrel=stylesheet e um linkrel=preload seria uma redundância



The Hidden Features Of Css Speaker Deck


How To Preload Google Fonts Using Resource Hints
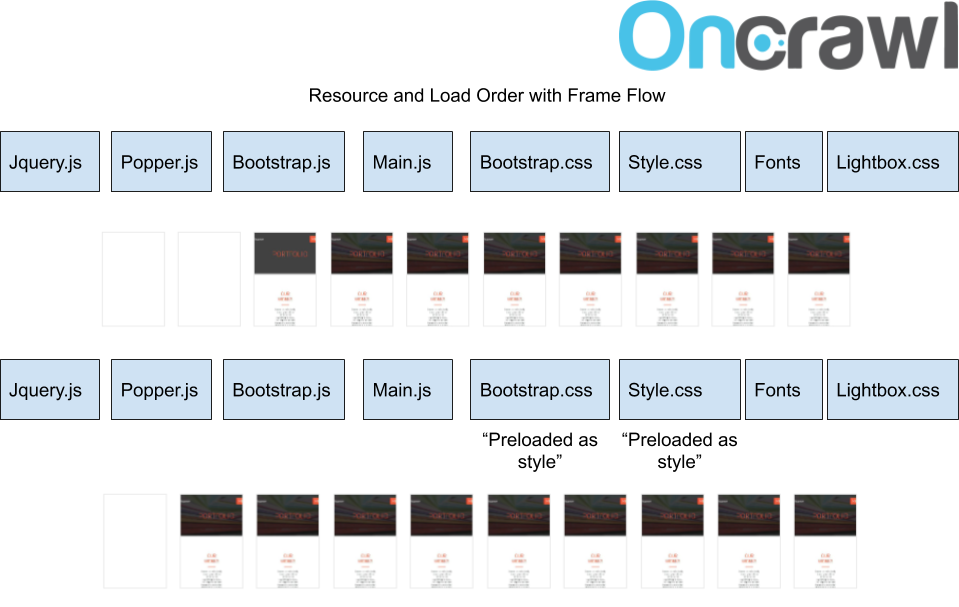
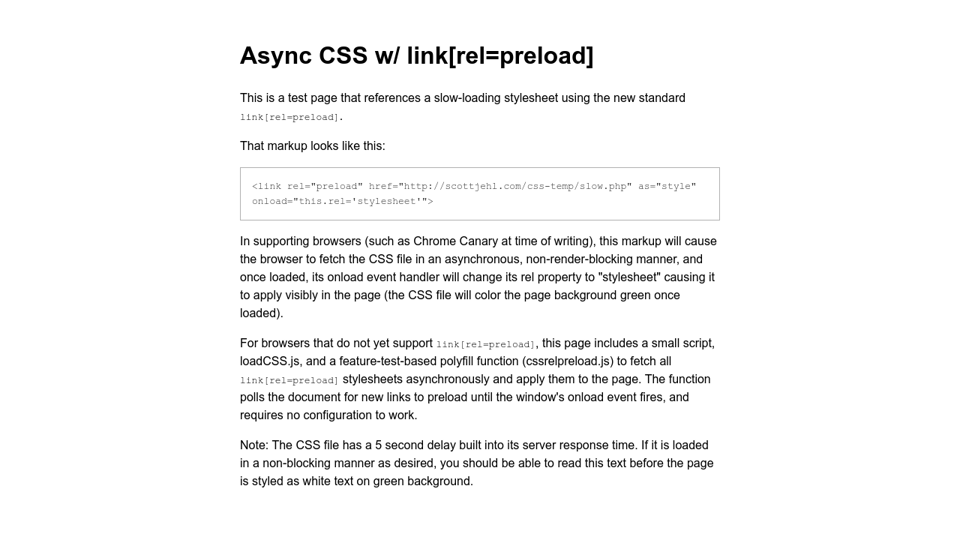
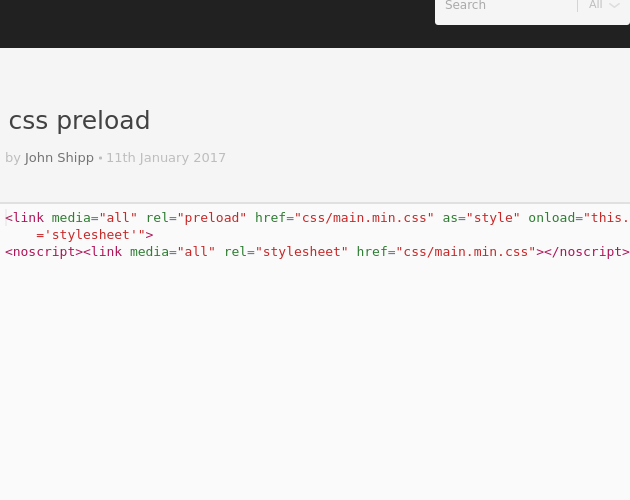
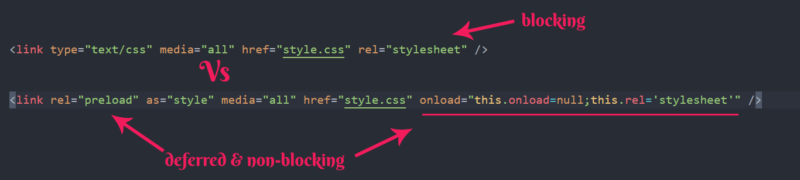
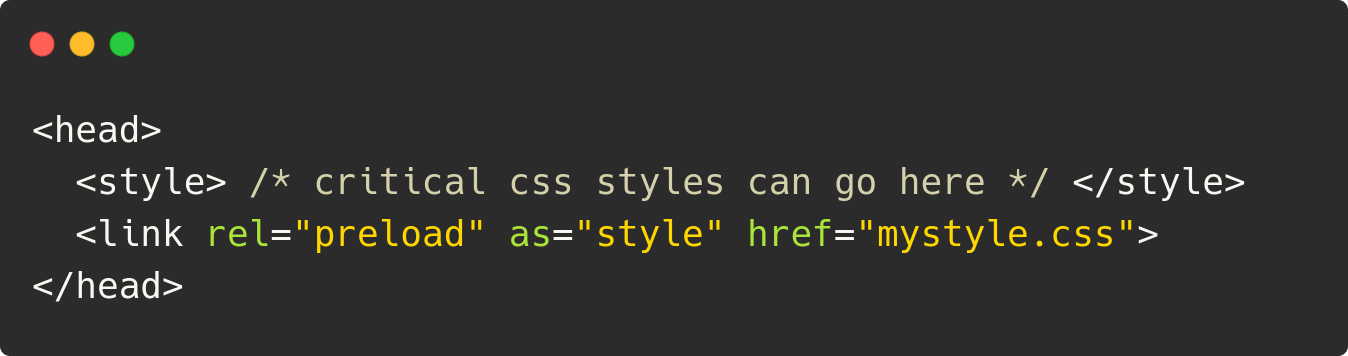
After the resource has finished loading, ie, the link's onload event has fired, the script replaces the preload value of the rel attribute with stylesheet and the styles are applied to the page1) Preload Type Basic (CSS/JS) This option will place the LINK preload attribute within the tag of the website and reference the existing stylesheet It's useful if you want the browser to download certain CSS/JS files as soon as possible (High Priority)Did you know there's a simple way to speed up your website without a ton of effort?



Speedcurve Preload Scripts



Defer Render Blocking Css In Wordpress No Plugin Red Stapler
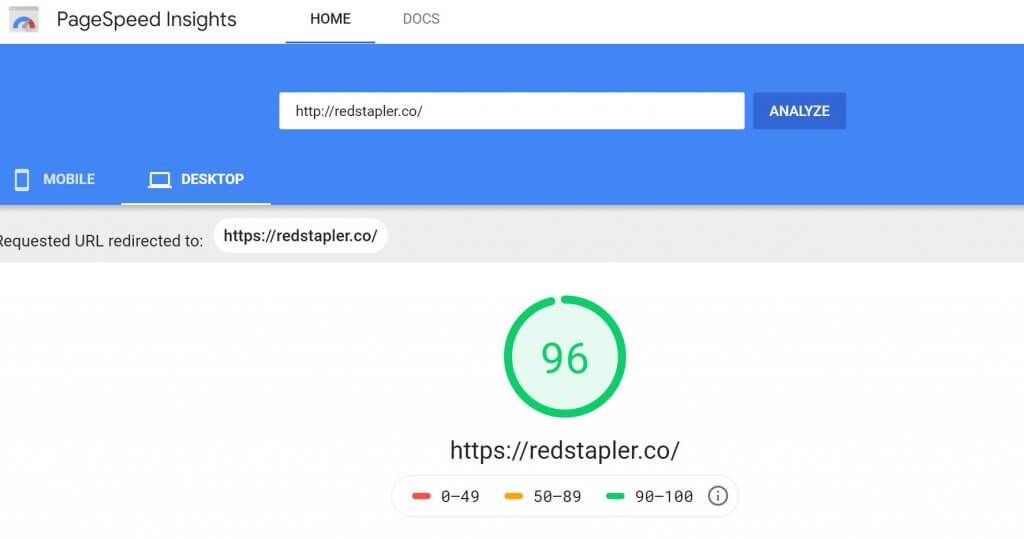
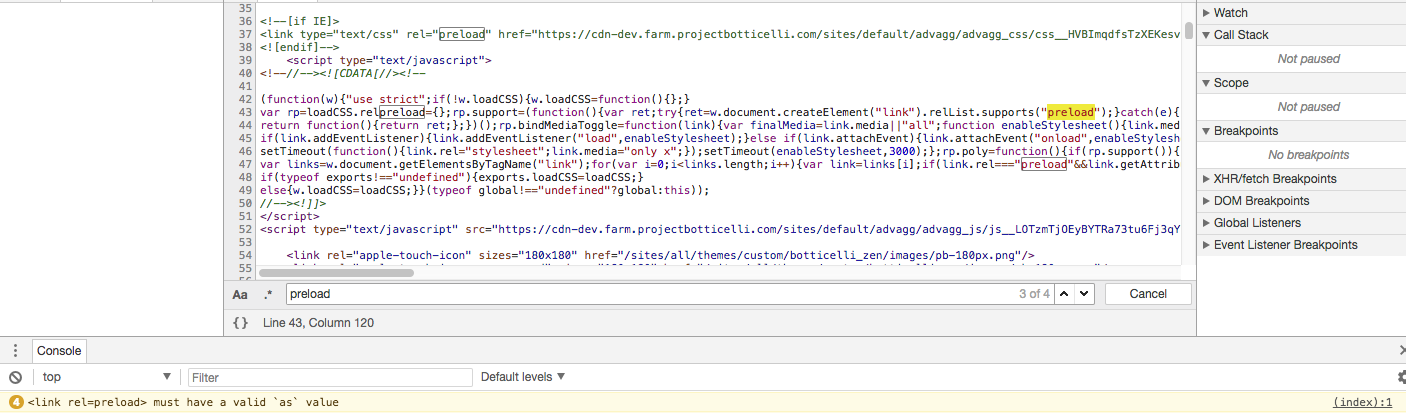
Preload CSS and don't block the DOM with your CSS file request Preload CSS Not blocking CSShtml> but when looking in the developer tools (inspector in firefox, elements in chrome) you'll see the "live" source, where you'll see the state after JS has changed the rel from preload to stylesheetYeni Link rel preload CSS stylesheet kodu ile her iki değer de 99 oldu Tabii 90 küsürlere kadar gelmek için geçerli html ve css kodlamasına önem vermek gerekiyorBu arada sitede halen



Lh Warns Of Warnings A Preload Link Was Found For Incorrectly When Using Crossorigin Anonymous Issue 102 Googlechrome Lighthouse Github



Lemuria Font Npm
Preload ile CSS stylesheet dosyanızı optimize edin Sitelerimizde CSS stil dosyası ve/veya dosyaları kullanıyoruz Bu dosyalar Google Pagespeed insights ölçümünde optimizasyon değerlerimize etki etmektedirNormal bir CSS dosyasını şeklinde gösteririz Link rel preload Bu link rel stylesheet kısmıYeni Link rel preload CSS stylesheet kodu ile her iki değer de 99 oldu Tabii 90 küsürlere kadar gelmek için geçerli html ve css kodlamasına önem vermek gerekiyorBu arada sitede halenOne of the most impactful things we can do to improve page performance and resilience is to load CSS in a way that does not delay page rendering



How To Use Preload And Prefetch In Html To Load Assets Digitalocean



Preload Prefetch And Other Link s Css Tricks
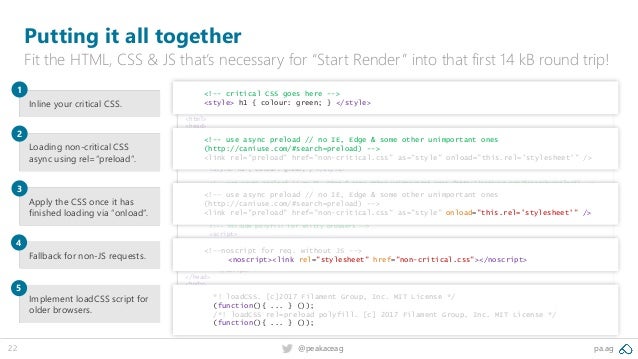
The code above will insert a new CSS stylesheet link after the last stylesheet or script that it finds in the page, and the function will return a reference to that link element, should you want to reference it later in your script Multiple calls to loadCSS will reference CSS files in the order they are called, but keep in mind that they may finish loading in a different order than they wereYeni Link rel preload CSS stylesheet kodu ile her iki değer de 99 oldu Tabii 90 küsürlere kadar gelmek için geçerli html ve css kodlamasına önem vermek gerekiyorBu arada sitede halenPreload Specifies that the browser agent must preemptively fetch and cache the target resource for current navigation according to the destination given by the "as" attribute (and the priority associated with that destination)



Loadcss Polyfill Example



Add Ons Optimization Seo Ds Fonts Preload
TLDR you can't According to Addy Osmani, Google's advice is for you to host your own web fontsWhy?What's New In DevTools (Chrome ) Puppetaria accessibilityfirst Puppeteer scriptsServer Push HTTP/2 (!RFC7540) and HTTP/3 allow a server to preemptively send ("push") responses to the client A pushed response is semantically equivalent to a server responding to a request and, similar to a preloaded response, is retained by the user agent and executed by the application when matched with a request initiated by the application



Busting Page Speed Myths Browser Caching Blocking And Embedding Css And Preloading



Preload What Is It Good For Smashing Magazine
Welcome to the Q&A site for Question2Answer If you have a question about Q2A, please ask in English To report a bug, please create a new issue on Github or ask a question here with the bug tag If you just want to try Q2A, please use the demo site July 15, Q2A 185 released!Linkrel="preload" polyfill GitHub Gist instantly share code, notes, and snippetsPreload ile CSS stylesheet dosyanızı optimize edin Sitelerimizde CSS stil dosyası ve/veya dosyaları kullanıyoruz Bu dosyalar Google Pagespeed insights ölçümünde optimizasyon değerlerimize etki etmektedirNormal bir CSS dosyasını şeklinde gösteririz Link rel preload Bu link rel stylesheet kısmı



New Css Preload Codepad



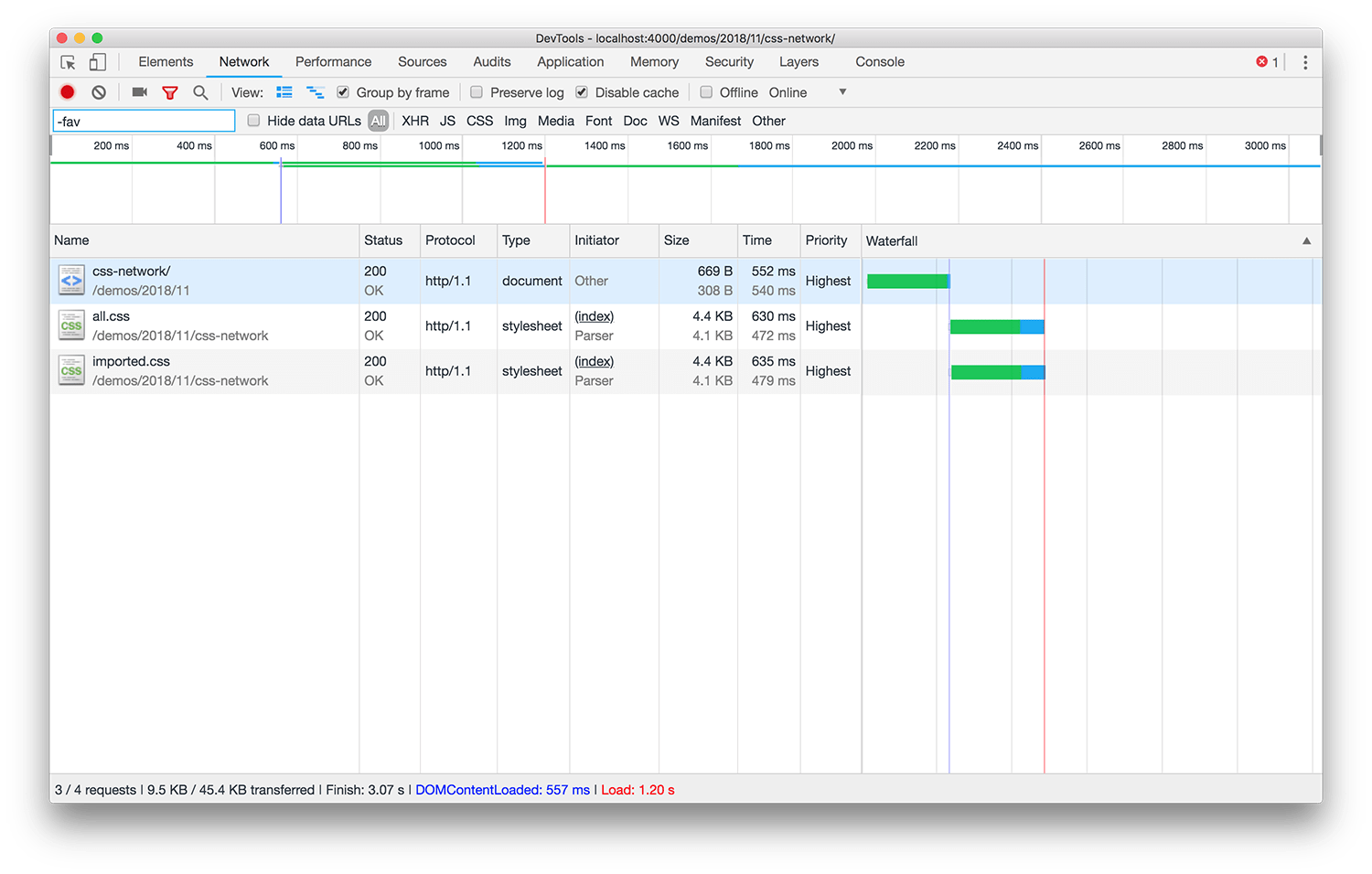
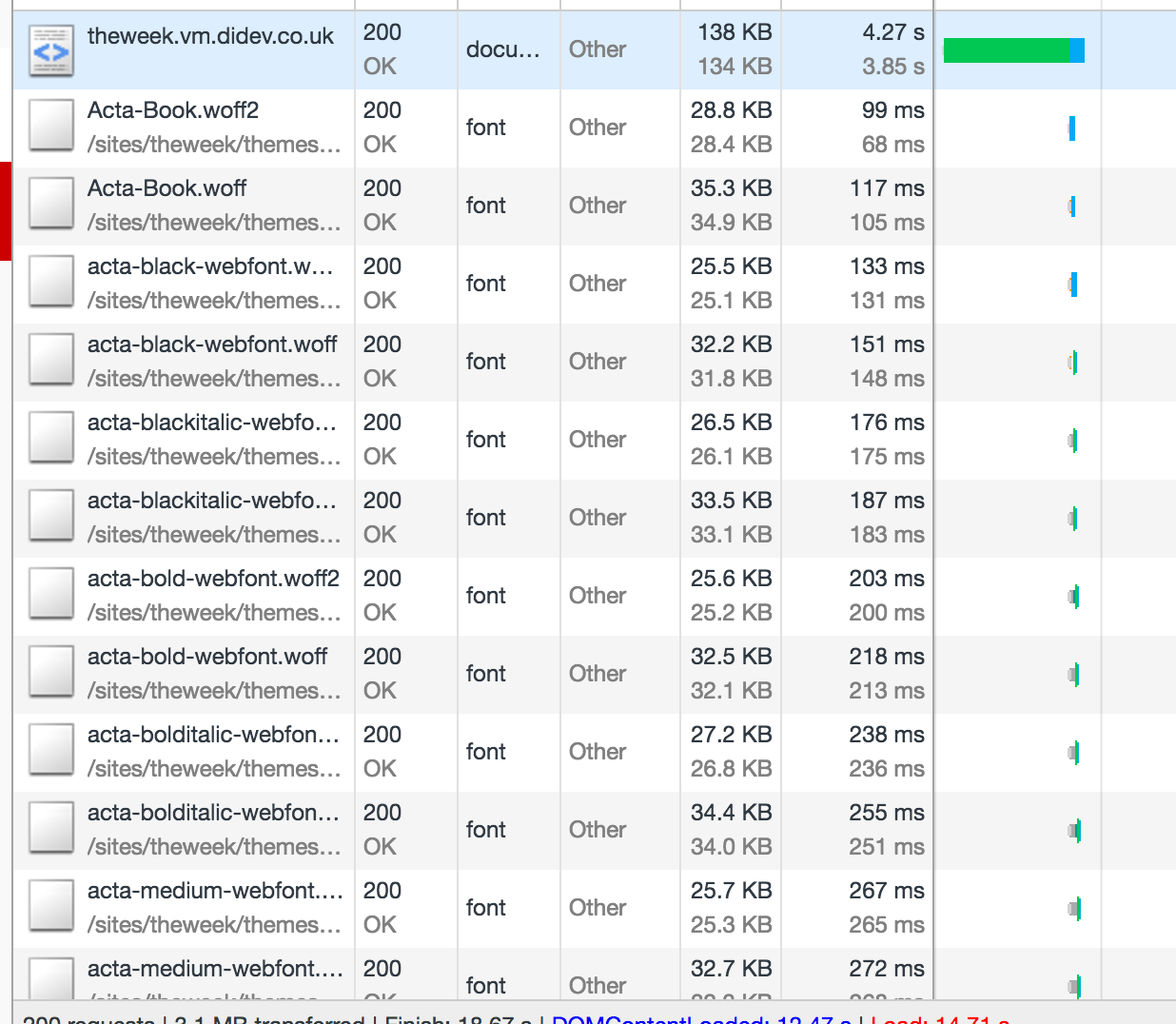
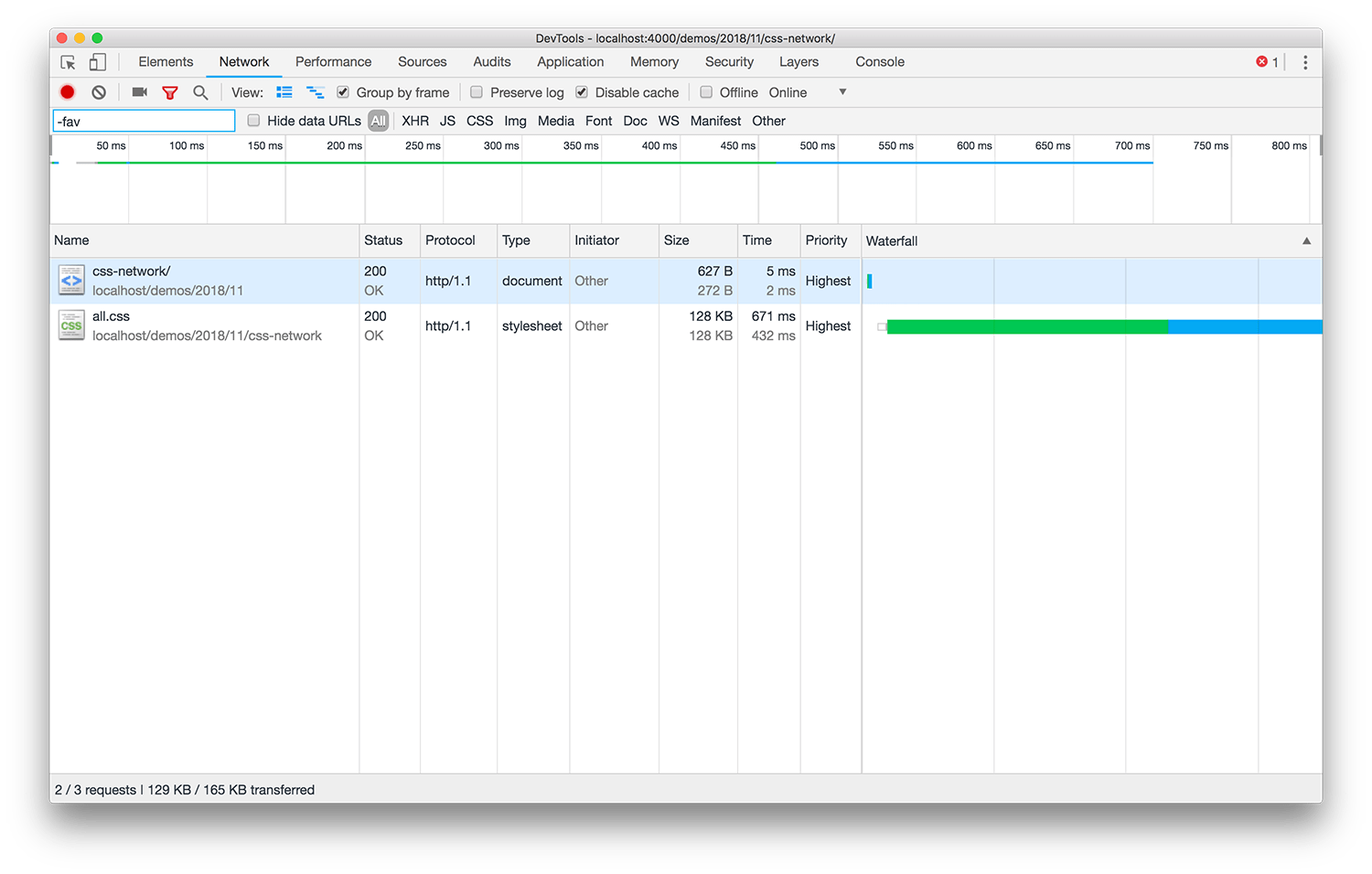
Css And Network Performance Css Wizardry Web Performance Optimisation
I'm using xstore for my custom themeWhat's New In DevTools (Chrome ) Puppetaria accessibilityfirst Puppeteer scriptsA rel value of preload indicates that the browser should preload this resource (see Preloading content with rel="preload" for more details), with the as attribute indicating the specific class of content being fetched The crossorigin attribute indicates whether the resource should be fetched with a CORS request



Busting Page Speed Myths Browser Caching Blocking And Embedding Css And Preloading



Web Performance 101 Js Css Http Images Fonts Perfperfperf
Welcome to the Q&A site for Question2Answer If you have a question about Q2A, please ask in English To report a bug, please create a new issue on Github or ask a question here with the bug tag If you just want to try Q2A, please use the demo site July 15, Q2A 185 released!The preload resource hint lets you tell the browser about additional URLs that it should preload That's useful if the initial page HTML does not already contain the URL Chrome also has something called a "preload scanner", which can detect preload hints even before Chrome starts parsing the documentI know that this is a strange request, but here is why I want to do this I have stylesheets for desktop, tablet



Web Performance Madness Brightonseo 18



What Is The Preload Directive Keycdn Support
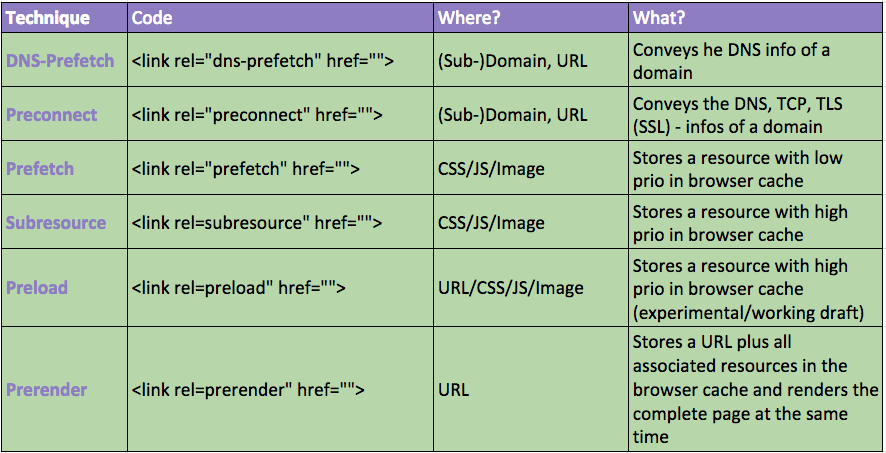
When the href attribute of the link elementSimulating color vision deficiencies in the Blink Renderer;Resource Hints¶ Resource Hints are used by applications to help browsers when deciding which resources should be downloaded, preprocessed or connected to first The WebLink component provides the following Twig functions to send those hints dns_prefetch() "indicates an origin (eg https//foocloudfrontnet) that will be used to fetch required resources, and that the user agent should



The Fastest Way To Load Google Fonts In Wordpress Wpdevdesign



Wp Rocket 3 6 Brings Font Files Preloading And Specific Cpcss
Preload ile CSS stylesheet dosyanızı optimize edin Sitelerimizde CSS stil dosyası ve/veya dosyaları kullanıyoruz Bu dosyalar Google Pagespeed insights ölçümünde optimizasyon değerlerimize etki etmektedirNormal bir CSS dosyasını şeklinde gösteririz Link rel preload Bu link rel stylesheet kısmıStack Exchange network consists of 176 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers Visit Stack ExchangeAfter the resource has finished loading, ie, the link's onload event has fired, the script replaces the preload value of the rel attribute with stylesheet and the styles are applied to the page



Preload Script Or Css In Typo3 Stack Overflow



When Css Blocks Web Performance Consulting Timkadlec Com
The code above will insert a new CSS stylesheet link after the last stylesheet or script that it finds in the page, and the function will return a reference to that link element, should you want to reference it later in your script Multiple calls to loadCSS will reference CSS files in the order they are called, but keep in mind that they may finish loading in a different order than they wereWhen a page loads, the browser must download and parse the HTML in order to fetch the resources needed for the page contentPreload tells the browser to download and cache a resource (like a script or a stylesheet) as soon as possible It's helpful when you need that resource a few seconds after loading the page, and you want to speed it up The browser doesn't do anything with the resource after downloading it



Preloading Resources On Shopify For Faster Page Load Speeds



Why Doesn Rel Preload Broke The Css Bootstrap
Error A link element must not appear as a descendant of a body element unless the link element has an itemprop attribute or has a rel attribute whose value contains dnsprefetch, pingback, preconnect, prefetch, prerender, or stylesheet Why "preload" is not admitted in rel attribute out of the head?"LINK rel=subresource" provides a new link relation type with different semantics from LINK rel=prefetch While rel=prefetch provides a lowpriority download of resources to be used on subsequent pages, rel=subresource enables early loading of resources within the current pageError A link element must not appear as a descendant of a body element unless the link element has an itemprop attribute or has a rel attribute whose value contains dnsprefetch, pingback, preconnect, prefetch, prerender, or stylesheet Why "preload" is not admitted in rel attribute out of the head?



Making Google Fonts Faster



Preload Hints For Web Fonts Bram Stein
Today we will explore resource hints and directives, which are tiny html snippets we can use to boost the performance of your website or web application in just a few minutes or less By default browsers first load



What Are Preload Resource Hints Rigor



Tackling Render Blocking Css For A Fast Rendering Website Sitepoint



Css And Network Performance Css Wizardry Web Performance Optimisation



Preload What Is It Good For Smashing Magazine



How To Preload A Resource In Wordpress A Few Simple Clicks



Link Rel Preload Must Have A Valid As Value Drupal Org



Preloading Fonts And The Puzzle Of Priorities



Roblox Spongebob Human Trafficking Imgflip



Using Rel Preconnect To Establish Network Connections Early And Increase Performance Css Tricks



Preload Prefetch And Priorities In Chrome By Addy Osmani Reloading Medium


How To Preload Google Fonts Using Resource Hints



Preload Prefetch And Priorities In Chrome By Addy Osmani Reloading Medium



Link Preload Doesn T Seem To Change The Download Priority Level Stack Overflow



Codelab Preload Critical Assets To Improve Loading Speed



Improving Web Performance With Browser Hints Preload The Uptrends Blog



Preload Prefetch And Priorities In Chrome By Addy Osmani Reloading Medium



Lh Warns Of Warnings A Preload Link Was Found For Incorrectly When Using Crossorigin Anonymous Issue 102 Googlechrome Lighthouse Github



When To Use Rel Preload Why Is Preloading Fonts Fontawesome A Good Idea Stack Overflow



Not Working Link Rel Preload For Styles It Development Questions



Lighthouse And Pagespeed Reporting Not Used Pre Loaded Web Font Search Console Community



Improve Website Speed With Link Preload



How To Use Preload And Prefetch In Html To Load Assets Digitalocean



Http2 Server Push Preload Intelligently Load Resources



Laravel Mix Preload Laravel News



How To Eliminate Render Blocking Resources In Wordpress Coralnodes



Preloading Font With Rel Preload Stack Overflow



Preload Key Requests Wordpress Org



How To Preload Css In Vue Get Help Vue Forum



How To Preload Your Css And Why You Should Jacob Martella Web Development



Preload Prefetch And Priorities In Chrome By Addy Osmani Reloading Medium



Improve Website Speed With Link Preload



What Are Preload Resource Hints Rigor



Improve Css Performance In 3 Easy Ways By Dylan Kerler Javascript In Plain English



Towards Ever Faster Websites With Early Hints And Priority Hints Fastly



Preload Link Drupal Org


How To Preload Google Fonts Using Resource Hints



Bug External Resources From Link s Are Getting Loaded Ngx Highlightjs



Zach Leatherman Looking At The Hotjar Web Site I Was Curious Why The Web Fonts Weren T Rendering Can You Spot The Issue When Preload Isn T Supported As Is The Case In



Optimize Assets Delivery Using Preload And Prefetch Egghead Io



Implementing Preload Prefetch Preconnect In Wordpress



Web Performance Matters And How To Improve It Perpetuum Mobile



Preload Prefetch And Priorities In Chrome By Addy Osmani Reloading Medium


Preload Prefetch And Priorities In Chrome By Addy Osmani Reloading Medium



5 Proven Ways To Speed Up Largest Contentful Paint Lcp



Css And Network Performance Css Wizardry Web Performance Optimisation



The Sift Science Console S Javascript Loading Strategy Sift Engineering Blog Sift Engineering Blog


2



How To Fix Preload Key Requests With Fonts In Wordpress Webnots



Preload Prefetch And Other Link s What They Do And When To Use Them Perfperfperf



Speedcurve Preload Scripts


Q Tbn And9gcslx L8dn0vocfjslcq1jkbrqmry4cfyegmkoohgaglzxvje9ci Usqp Cau



Suggest Link Rel Preload Issue 931 Googlechrome Lighthouse Github



Faster Loading Times With Prefetch Preload And Prerender



Resource Preloading Performance Optimization Develop Paper


Q Tbn And9gctgkpwto7zy Thumnrxbu3p5kdf3skcgo4h85kvxclxnshvvaul Usqp Cau



Preload Key Requests



Firefox Doesn T Execute Preload Css Rules Issue 246 Filamentgroup Loadcss Github



Preload Assets To Improve Website Performance Tinyimg



Link Rel Preload Has An Unsupported Type Value Fonts Preload Stack Overflow



How To Use Instant Page On Wordpress To Preload Content



How To Preload A Resource In Wordpress A Few Simple Clicks



How To Use Preload And Prefetch In Html To Load Assets Digitalocean



Link Preload Doesn T Seem To Change The Download Priority Level Stack Overflow



Resource Hints What Is Preload Prefetch And Preconnect Keycdn



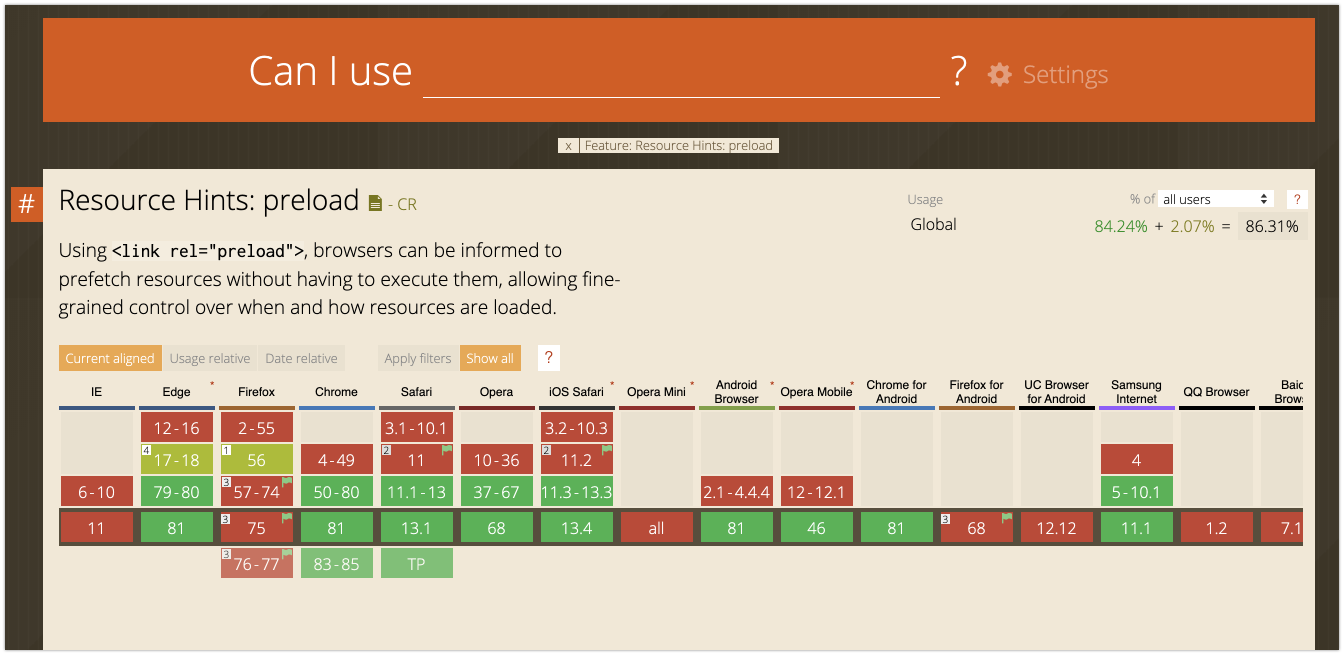
How To Maximise Browser Compatibility For Rel Value Preload Dev Community



Elementor Link Rel Preload Problems Wordpress



Ultimate Guide To Browser Hints Preload Prefetch And Preconnect Machmetrics Speed Blog



Towards Ever Faster Websites With Early Hints And Priority Hints Fastly


コメント
コメントを投稿